Comment choisir les couleurs de son design web
De temps à autre, nous invitons des professionnels du web à agir à titre de blogueur invité sur le site de SatelliteWP. Cette semaine, Alison Knott, une spécialiste du web et de l’image de marque chez Eraserheader Design basée à Halifax, discute du choix des couleurs en design web.
La place des couleurs lors du design d’un site web peut sembler banale. En effet, nous pensons souvent qu’on n’a qu’à reprendre les couleurs de notre logo et le tour est joué! Mais en agissant ainsi, l’expérience utilisateur peut en être affectée. Un mauvais choix de couleurs pourrait faire en sorte que vos visiteurs ne cliqueront pas sur vos boutons, achèteront moins sur votre boutique ou ne liront pas vos contenus. Est-ce réellement ce que vous souhaitez?
Une utilisation plus efficace des couleurs augmentera votre retour sur investissement. Après tout, votre site web est un outil marketing interactif et non une brochure statique! Les conseils contenus dans cet article vous donneront un avantage sur votre compétition en améliorant le design web de votre site web par une utilisation judicieuse des couleurs.
Votre site est une cible…
Nous sommes tous dans la mire des pirates. Obtenez une analyse gratuite de votre situation en moins de 5 minutes.
Assurez-vous de choisir les meilleures couleurs
En tant que concepteur de votre site, vous avez le droit de mettre à jour ou de changer totalement le jeu de couleurs que vous utilisez comme vous le souhaitez. Toutefois, pas besoin de réinventer la roue quand vient le temps de trouver des inspirations.
Sachez que vous devez choisir au moins 4 couleurs avec lesquelles vous travaillerez, c’est ce qu’on appelle une palette de couleurs. Naturellement, nous avons tous des préférences personnelles pour la combinaison de couleurs. Comparez seulement votre style vestimentaire avec celui de vos collègues et vous verrez (noir, noir et plus de noir dans mon cas). Pour vous aider à choisir la meilleure combinaison de couleurs, il est donc recommandé de diversifier vos sources d’inspirations. Choisissez deux ou trois palettes de couleur, puis affinez-les pour obtenir la combinaison qui vous attire le plus.
Heureusement, le web est rempli d’outils et de ressources pour ceux qui n’ont pas l’oeil dans le choix de couleurs.
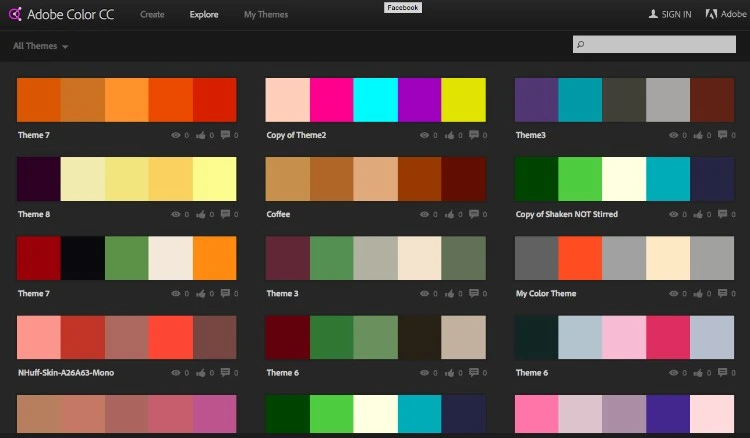
Adobe Color CC
Adobe Color CC est mon site de prédilection pour amorcer ma recherche et identifier de nouvelles combinaisons de couleurs. Vous pouvez y spécifier des couleurs de départ pour y découvrir différentes harmonies de couleurs dont les valeurs RGB et HEX vous sont fournies.
Pour plus d’inspiration, cliquez sur l’onglet « Explore » pour voir les milliers de palettes que d’autres personnes ont assemblé avant vous. Vous serez étonné par la quantité impressionnante de choix disponibles.
Jeu de couleurs par Visme.com
Cet article (en anglais) de Nayomi Chibana, publié il y a quelques années, est tout simplement de l’or en barre (#FFDF00).
Le site prend des captures d’écran de sites web et leur fait correspondre une palette de couleurs (valeurs hexadécimales incluses). Ce que j’aime dans cet article, c’est la variété des industries échantillonnées et leur utilisation. Parfois, nous sélectionnons d’excellentes combinaisons, mais leur utilisation combinée aux choix de typographie et de contenu ne donne pas l’effet escompté. Les captures d’écran nous aident à visualiser à quoi ressemblerait notre propre contenu avec les couleurs choisies.
Vérifiez le contraste et la lisibilité
Peu importe la qualité des couleurs, la conception sera un échec si le contenu est difficile à lire. La lisibilité du contenu sur le site doit toujours primer sur l’esthétisme. De plus, les couleurs ne sont pas perçues de la même façon par tous vos visiteurs (attention aux problèmes de vision). Assurez-vous donc d’en tenir compte lors de vos choix de couleurs.
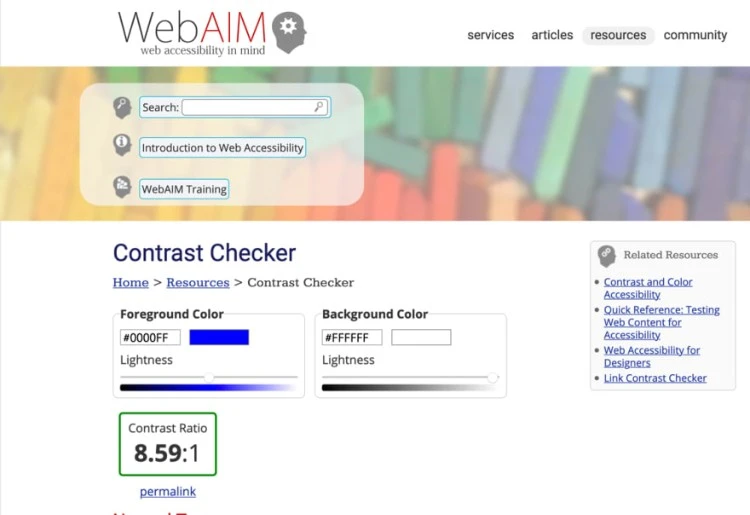
Utilisez Webaim.org pour valider le niveau de contraste
Saviez-vous que 1 personne sur 200 possède des problèmes de vision? Vous assurer d’utiliser un niveau de contraste élevé est un moyen d’aider à consulter vos contenus.
Un moyen très simple et efficace de vérifier le contraste de votre site est via Webaim.org. Vous n’avez qu’à insérer la valeur HEX de la couleur de votre texte ainsi que la couleur d’arrière-plan et voyez si ça passe ou ça casse! Si votre couleur ne passe pas, vous pouvez jouer avec le niveau de contraste afin d’obtenir une suggestion plus appropriée. Souvent, vous n’aurez qu’à modifier légèrement la couleur sans affecter vos normes graphiques.
Évitez les textes de couleur pour le corps principal du texte
Vous serez peut-être tenté d’utiliser du texte de couleur une fois que vous aurez maîtrisé l’utilisation du CSS ou utiliserez un thème WordPress offrant une grande liberté de conception. Attention!
Le contenu principal du site web devrait être du texte noir sur un fond blanc. La plupart des livres que vous possédez utilisent cette même combinaison de couleurs et avec raison – le contraste est très élevé.
Réservez les textes colorés pour un contenu court et défini dans une police de taille supérieure à celle du contenu principal. Les titres, les citations et les liens sont des candidats parfaits.
Limitez la fréquence d’utilisation du texte inversé
Le texte inversé consiste à utiliser du texte blanc ou clair sur un arrière-plan coloré. Je vois souvent des gens exagérer avec ceux-ci. Un fond violet avec du texte blanc peut sembler cool, mais il peut aussi échouer aux tests de contraste. Personne ne veut que ses lecteurs aient à plisser les yeux pour lire son texte!
Utilisez donc du texte inversé seulement pour une section d’une page. Par exemple, en guise d’introduction au contenu principal ou pour diviser votre design en un appel à l’action, tel que l’inscription à une infolettre ou le téléchargement d’un contenu gratuit. Et dans ce cas, définissez une taille de texte supérieure à celle du reste de votre site pour en augmenter l’impact.
Utilisez vos couleurs avec discernement
Ne faites pas l’erreur de rendre chaque élément de votre design de la même couleur que votre logo. Vous créeriez dans ce cas une lacune au niveau de la hiérarchie visuelle de votre design.
Qu’est-ce que la hiérarchie visuelle? C’est un élément important d’un design qui aide à comprendre l’importance relative des contenus sur votre site.
J’aime penser que le design d’une page est constitué de trois parties : le plus important, puis ce qui vient en deuxième, et finalement ce qui est le moins important. Ce n’est pas suffisant de démontrer la hiérarchie par l’ordre dans lequel sont présentés les éléments, mais également par la quantité d’espace qu’ils occupent. Les couleurs que vous choisissez peuvent venir jouer avec cette hiérarchie et augmenter ou diminuer l’importance des éléments sur une page.
Évitez les couleurs de votre image de marque pour les éléments structurels du site
Si vous travaillez avec une palette de couleurs limitée, ou si votre logo ne contient qu’une seule couleur, considérez n’utiliser que le blanc et le noir pour le haut de page, la navigation et le bas de page. Puis convertissez votre logo au noir ou au blanc. Ceci vous permettra d’utiliser votre couleur principale pour les éléments contextuels tels que les boutons et les liens.
Réservez une couleur d’accent pour les appels à l’action
Votre image de marque contient deux couleurs principales que vous avez décidé d’utiliser partout : blocs de contenus, boutons, liens, etc. Le résultat? Tout aura la même importance. Dommage…
À la place, choisissez une couleur complètement différente qui sera seulement utilisée pour les éléments interactifs de votre site. Nous appelons ce genre de couleur une couleur d’accent, et elle viendra complémenter les couleurs de votre image de marque. Elle peut également être totalement différente pour renforcer la hiérarchie. Soyez sélectif lorsque vous utilisez cette couleur : réservez-là seulement aux éléments distinctifs et importants, tels qu’un bouton d’achat ou un lien vers un document important.
En conclusion
Prendre quelques moments afin de considérer vos choix de couleur peut résulter en un site à l’allure beaucoup plus professionnelle. En appliquant ces conseils, vous faciliterez la consultation de vos contenus par votre auditoire, rehaussant l’interaction au niveau que votre site mérite.